主要分為兩個個區塊:「Static settings(靜態設定)」、「Live settings(動態設定)」,其中兩種設定的差異在於,靜態設定完成後,下載成wdgt檔後,將其匯入到iBooks Author中,其設定就無法在更改了。相反的,動態設定,可以再次於網站上更改,當使用者開啟電子書中的Widget,會發現與上次開啟的資訊會不同,變成作者新更改的資訊。
以下將針對各功能作說明:
(1)iBooks Author
Page Orientation(電子書預設展示方式為橫式或直式)
因為筆者設計的電子書為橫式,故選擇第一個Landscape。
(2)Branding&Logo(品牌與logo)
Bookry所提供的Widget基本上都是免費的,但是如果想要在Widget裡面加入自己的品牌來做識別的話,就必須要付費。所以這個設定,基本上,如果非商業的需求,是不需要做這個設定,可以略過。
(3)Cover and
Startup images 元件封面圖示與進入繪圖前的開始圖示
Cover Image為放置在iBooks中的封面圖片,與iBooks Author內的內建的Widget工具不同的是,Bookry的Widget工具,並非直接顯示其內容,而是先封裝成一個小區塊,點選區塊圖片才會進去裡面的Widget功能。而這裡的Cover Image有點像是OS中的桌面捷徑圖片一樣。在此先不做更改,先用預設的。
Sartup Image 為開啟Widget前,在載入程式的畫面,建議此畫面可以改成自己的Logo畫面,讓別人知道你的個人品牌。可以省花費Branding&Logo的費用。如果這裡不設定的話,畫面會出現Cover Image的圖片代替。為簡單說明,此功能先暫不設定。
讀者如果想要更改圖片,只要點選Select
Image就可以選擇電腦中的圖片。
Foreground Image(預設前置圖片)
除了讓學生可以自由發揮畫畫之外,Sketchpad也提供讓學生著色的功能,讓作者些將一些自行繪畫的圖片上傳,然後學生或讀者可以在上面著色,就算用橡皮擦,只會擦掉讀者的著色,不會擦掉底稿。三種選項的意思分別是:
No Foreground pictures(不用底稿)
Custom Foreground pictures(自行上傳底稿)
One of our pre-made template(選擇下面的預設底稿)
這裡先選擇底下其中一張圖片。
在動態設定中,Widget Title的設定會出現在進入繪圖工具的標題上。此處先打上「畫畫看」。
旁邊的相關設定,則是讓讀者分享自己的作品,可以從E-mail、Twitter、Facebook、Evernote各種不同的管道。建議先不做任何修改,然後按下底下的「Save(存檔)」。
儲存後,就可以按下上面或下面的Download,下載Widget。
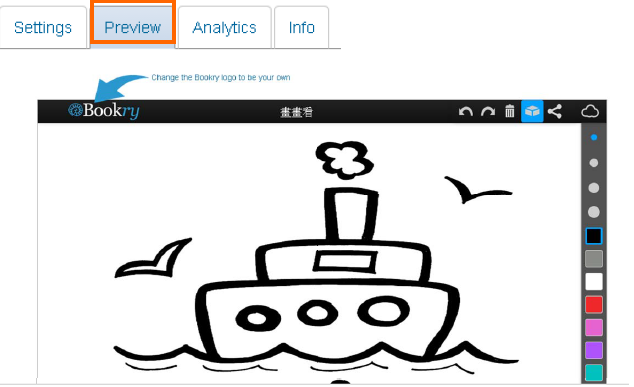
如果想確認Widget的效果,可以按下存檔後新增的「Peview」的頁籤,觀看發佈在頁籤的效果。









沒有留言:
張貼留言