此功能為動態式輔助說明的視窗,當閱讀者用滑鼠點擊圖片時,就會顯示圖片相關資訊內容。此功能適合於較為複雜的圖片教材上,當有些輔助說明教材內容的圖片,例如當介紹文藝復興時代畫家作品時,把畫家的圖放在內容裡,因為某些畫有深入的內容與創作背景故事,就可以用這個功能來做輔助說明。
加入彈出式項目
點選Widget元件>彈出式項目,加入此Widget元件。
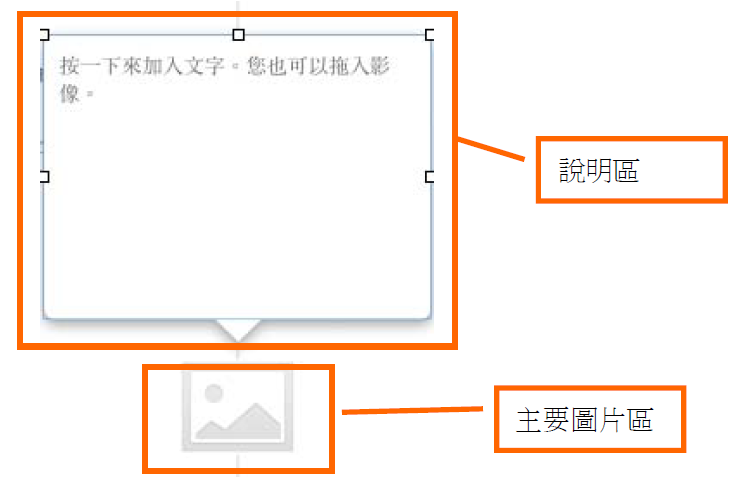
點選後,會出現兩個編輯區塊,一塊為主要圖片區,另一塊則是說明區。圖片區為主要的教材展示的部份,說明區則為點選圖片後,彈出的說明部份。
此處檢閱器出現的部份,主要是上圖的說明區設定,包含顏色、描邊還有透明度等部份,可以請各位讀著試著設定看看,本節就不多做贅述。
加入圖片:和之前所介紹加入的方式相同,用拖拉的方式將圖片加入到主要圖片區。
加入完成後,會看到加入的圖片會以無框且縮小的方式,呈現在編輯頁面中。
另外,如果覺得圖片太小,可以先按下元件外區域,再回去以滑鼠單擊圖片(雙擊則會出現輔助說明框),變成下面的編輯狀態,即可更改大小。
加入文字:如同先前加入文字的方式,可將文章先打好字,再用拷貝貼上的方式,將文字加入到說明框中。加入完成後,如果文字超出說明框的話,當滑鼠移至文字框右邊時,會自動出現捲軸,讓編輯者觀看所有的編輯效果。
最後可以點選檢閱器中的填充顏色,改變填充的效果,看起來會加配合圖片且漂亮。
註:本節示範之文字段落取自維基百科的「睡蓮」介紹。








沒有留言:
張貼留言